مقدمه
نمایش نقشه یکی از پرکاربردترین و پر استفادهترین سرویسهای مپ است که با استفاده از آن، میتوانید برای کاربردهای مختلف و در پلتفرمهای مختلف با سهولت اقدام به نمایش یک نقشه نمایید. نمایش نقشه برای اهداف مختلفی مانند نمایش محل(های) خاصی روی نقشه، نمایش مسیر و یا دریافت موقعیت کاربر کاربرد دارد. این سرویس همچنین میتواند بهعنوان مکملی برای استفاده از سرویسهای مکانمحور دیگر مپ، مانند سرویس کروکی، مسیریابی و جستجو استفاده شده و امکان نمایش نقشه و اطلاعات مکانمجور را در پلتفرمهای مختلف بهخصوص وب و موبایل فراهم مینماید.
انواع سرویسهای نمایش
سرویس نمایش نقشه مپ به دو بخش اصلی اما با کاربردهای کاملاً متفاوت تقسیم میشود که به شرح زیر هستند:
۱- سرویس نمایش نقشهٔ ایستا (Static)
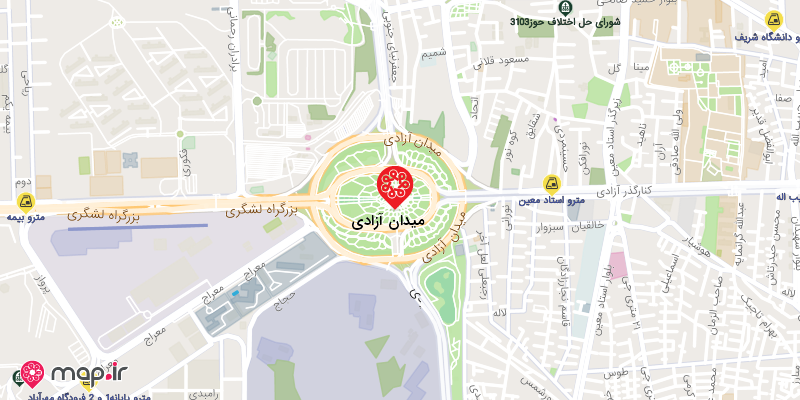
این سرویس که از آن با عنوان سرویس کروکی یا Static Map نیز یاد میشود، برای تولید و دریافت یک تصویر ثابت (با فرمت PNG) از موقعیتی مشخص از نقشه استفاده میشود و این امکان را میدهد که علاوهبر نمایش نقشه، موقعیت را توسط مارکر نیز مشخص کرد.
از کاربردهای این سرویس میتوان به دریافت تصاویر با کیفیت از موقعیتهای محدود نقشه بهمنظور استفاده در اسناد چاپی اشاره کرد.

مستندات
مستندات سرویس کروکی نقشه یا (Static Map) را میتوانید در بخش «مستندات APIها/کروکی نقشه» مشاهده کنید.
۲- سرویس نمایش نقشهٔ پویا (Dynamic)
این سرویس برای نمایش یک نقشهی پویا و قابلتعامل در پلتفرمهای وب و موبایل استفاده میشود و این امکان را میدهد تا علاوه بر نمایش یک نقشه متحرک و کنترلشونده، دادههای مکانمحور مختلف را نیز در قالب لایههای مختلف به نقشه اضافه کرده و نمایش داد.
نمونه مثالی از نمایش نقشهٔ پویا با استفاده از کامپونت ریاکت
برای نمایش نقشهی پویا، تصاویر لازم برای نمایش موقعیتی از نقشه که در محدودهی صفحهی نمایش قابلمشاهده است، بهصورت تعدادی کاشی دریافت شده و کنار هم گذاشته میشوند تا تصویر نهایی نقشه را تشکیل دهند. این کاشیها که تصویرهایی از محدودههای کوچک و خردی از نقشه هستند، به دو نوع داده تصاویر پیکسلی و یا وکتوری در دسترس هستند.
📌 توجه کنید که عملیات دریافت و کنارهمگذاشتن کاشیهای نقشه توسط ابزارهای مپ بهصورت خودکار انجام میشوند.
در نتیجه، سرویس نمایش نقشه پویا، خود متشکل از دو روش نمایش نقشه زیر است:
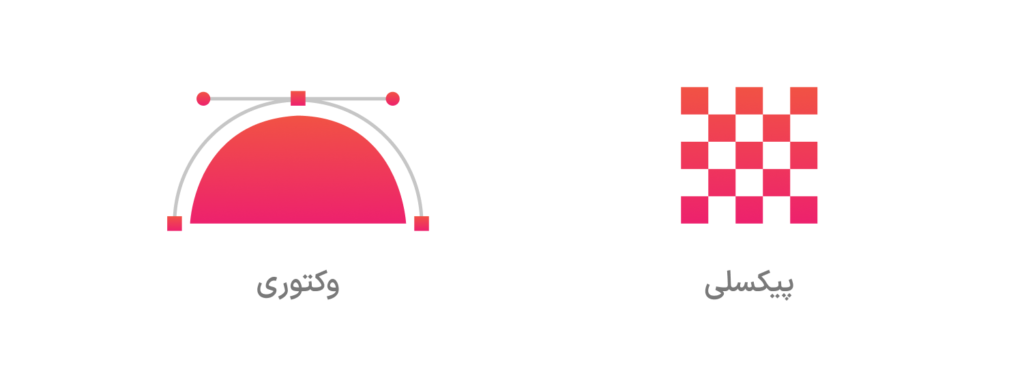
نمایش نقشه بهصورت تصاویر پیکسلی (رستری [Raster])
در این حالت، کاشیهای نقشه بهصورت تصاویر پیکسلی (با فرمت PNG و در سایز ۲۵۶ پیکسل) بوده و هرکدام یک تصویر قابل مشاهده هستند که از کنار هم قرارگرفتن آنها نقشه اصلی را تشکیل میدهند.
نمایش نقشه بهصورت تصاویر وکتوری (برداری [Vector])
در این حالت، کاشیهای نقشه دادههایی خام (با فرمت PBF) برای تولید یک تصویر وکتوری از کاشی مورد نظر هستند. که مشابه حالت وکتوری پس از تولید و با در کنار هم قرارگرفتن، تصویر اصلی نقشه را تشکیل میدهند.
✨ برای مطالعه بیشتر و بررسی دقیقتر تفاوتهای این دو روش این مقاله را بخوانید.
پلتفرمهای نمایش نقشهٔ پویا

مستندات
سرویس نمایش نقشه پویا بهصورت یک API مستقل در دسترس بوده و مستندات آن موقتاً در «سامانه پشتیبانی قبلی» قابل مشاهده است؛ اما توصیهی ما این است که برای نمایش نقشه در برنامهی خود مطابق آموزشهای زیر از ابزارهای آمادهی مپ استفاده کنید:
۱- پلتفرم وب
بهدلیل گستردگی پلتفرم وب و تعدد ابزارهای و فریمورکهای مختلف، ما در تیم توسعهی مپ نیز SDKها و کامپوننتهای متفاوتی برای سهولت کار با آنها ایجاد کردهایم که مطابق راهنماییهای زیر از آنها استفاده کنید:
⚠ توجه کنید که در تمامی این روشها و ابزارها، برای نمایش نقشهها از ابزارهای متنباز mapbox-gl (نقشههای وکتوری) و leaflet (نقشههای رستری) استفاده میکنیم. بنابراین اگر ابزارهای ما ویژگیهای موردنظر شما را نداشته (و یا هماکنون از یکی از این ابزارها استفاده میکنین) میتوانید مستقیماً از آنها و یا کامپوننتهای موجود برایشان برای نمایش نقشه، با کمکگرفتن از این راهنما، استفاده کنید.
۲- بدون فریمورک
برای توسعهی نقشه در برنامهی وب خودتون از کیت توسعهی نرمافزار مپ (Web SDK) استفاده کنید.
نکته: یک راهکار آسان دیگر برای نمایش نقشه استفاده از IFRAME است.
برای نمایش یک نقشهی ساده در پستهای خودتون از پلاگین WordPress مپ استفاده کنید.
نکته: این پلاگین با هدف تسریع استفاده از مثالهای Web SDK مپ ساخته شده و نحوه کار آن بر پایهی ایجاد یک صفحهی جدید از نقشه و نمایش آن توسط Iframe است. بنابراین این پلاگین با ساختار وردپرس در ارتباط نبوده و تنها جهت نمایش نقشه و کاربردهای سادهی دیگر مورداستفاده قرار میگیرد. اگر بهدنبال ساخت فرم و آدرسگیری از کاربر هستید از پلاگینهای مربوطه مثل این یا این افزونه استفاده کنید.
اگر از کتابخانه React برای توسعه برنامه تحت وب خودتون استفاده میکنید پیشنهاد ما استفاده از کامپوننت Reactjs مپ است.
نکته: همچنین اگر از فریمورک Next.js، که برپایه React است، استفاده میکنین میتوانین از این مثال نحوه استفاده را بررسی کنید.
اگر از فریمورک Vue برای توسعه برنامه تحت وب خودتون استفاده میکنید پیشنهاد ما استفاده از کامپوننت Vuejs مپ است.
نکته: همچنین اگر از فریمورک Nuxt، که بر پایه Vue است، استفاده میکنید میتوانید از این مثال نحوهی استفاده را بررسی کنید.
اگر از فریمورک Angular برای توسعه برنامه تحت وب خودتون استفاده میکنید پیشنهاد ما استفاده از کامپوننت Angular مپ است.
نکته: متاسفانه تا این لحظه امکانات کامپوننت انگولار محدود بوده و تنها برای نمایش نقشه و لایههای جئوجیسون مورد استفاده قرار میگیرد.
۷- پلتفرم موبایل
برای نمایش نقشه بهصورت پویا در موبایل با توجه به به نوع نیاز، میتوانید از کیتهای توسعهی نرمافزار Android SDK ، iOS SDK ، Flutter SDK و یا React-Native SDK استفاده کنید.