
در آپدیت جدید سایت پشتیبانی بر آن شدیم تا برای فراهم کردن تجربهی بهتر، با استفاده از نمایش مستقیم کدهای گذاشته شده در هر بخش و همچنین ایجاد قابلیت تغییر و مشاهده همزمان نمونه کدها، علاوه بر قراردادن کدها بهصورت اسنیپتهایی (Snippet – تکه کدهای آماده) برای بهرهمندی و استفادهی شما همراهان محترم مپ، از سرویس stackblitz نیز برای نمایش و کامپایل همزمان کدها استفاده کنیم.
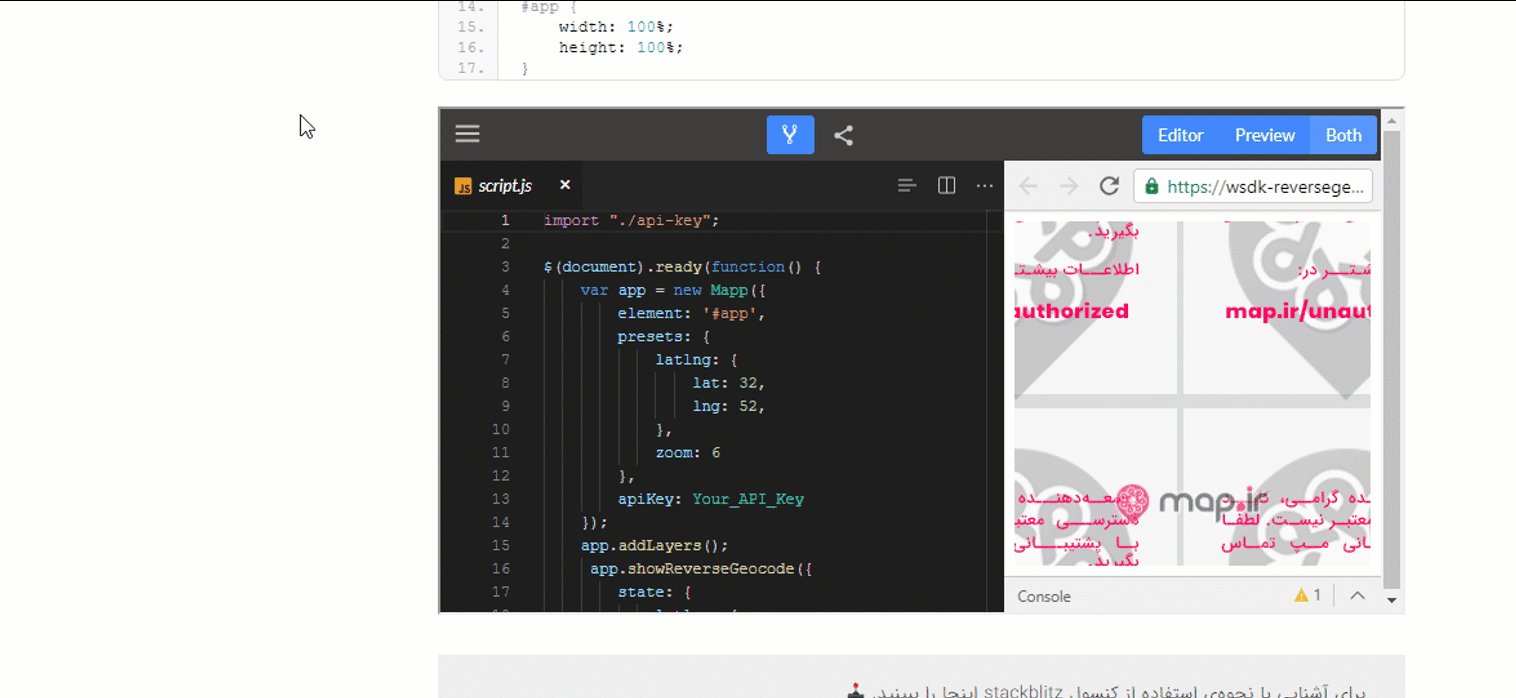
کنسول stackblitz که بیشتر در مثالهای بخش مستندات اونها رو خواهید دید این امکان رو به ما میدن که علاوه بر نمایش کدهای هر مثال، بهتوان کدها را مستقیماً تغییر داد و همزمان نتیجه را مشاهده کرد. کدهای قرارگرفته در کنسول هر بخش بهگونهای اصلاح شده است که نیازی به کلید دسترسی API ندارد. برای استفادهی هرچه بهتر و راحتتر از این کنسول به موارد زیر توجه کنید:
تغییر کدها
برای اعمال تغییرات مد نظرتون توی کدها و مشاهدهی اونها باید وارد تب Editor بشوید، در این جا تنها نیاز به کار با فایل script.js دارید که بهصورت پیشفرض به شما نشان داده میشود. کافیست تغییرات مد نظرتون رو در این بخش پیادهسازی کنید تا بهصورت خودکار نتیجه رو در پیشنمایش مربوطه مشاهده کنین.
دانلود پروژه
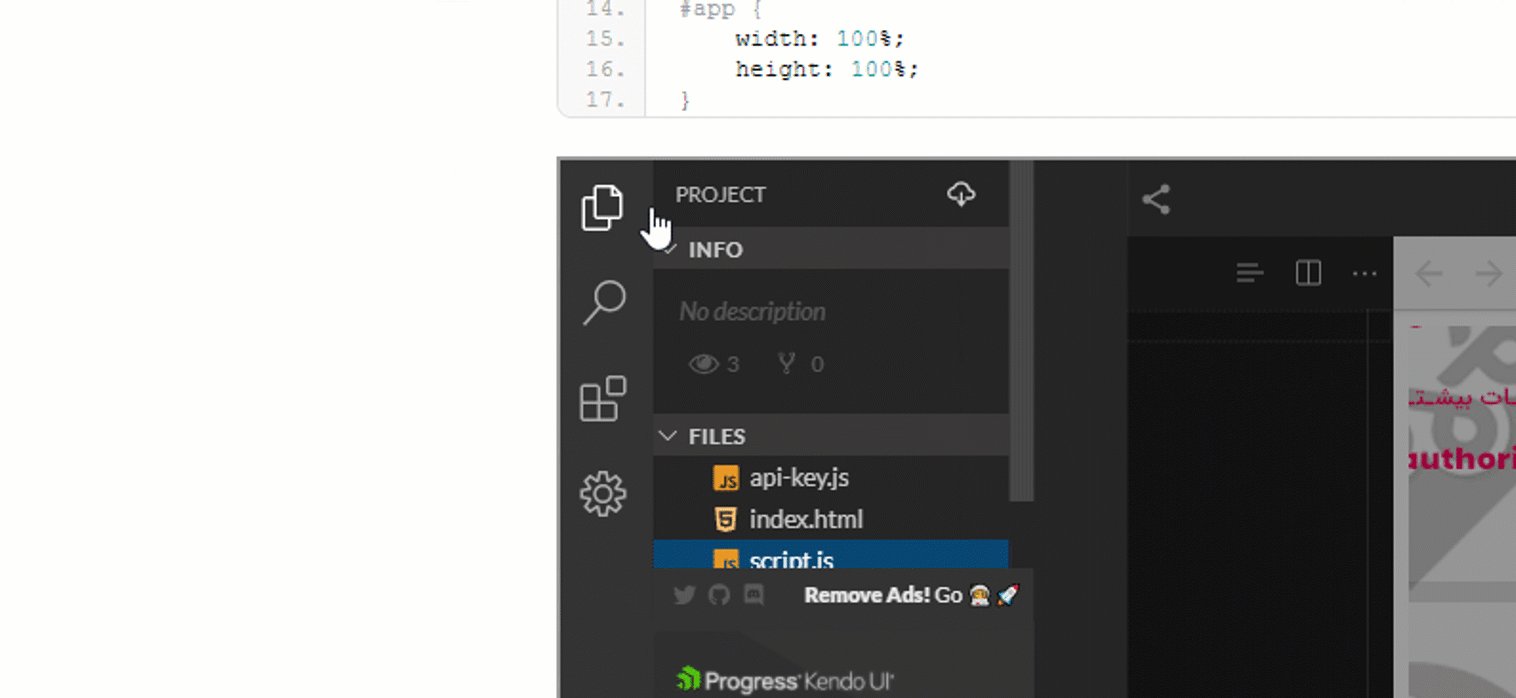
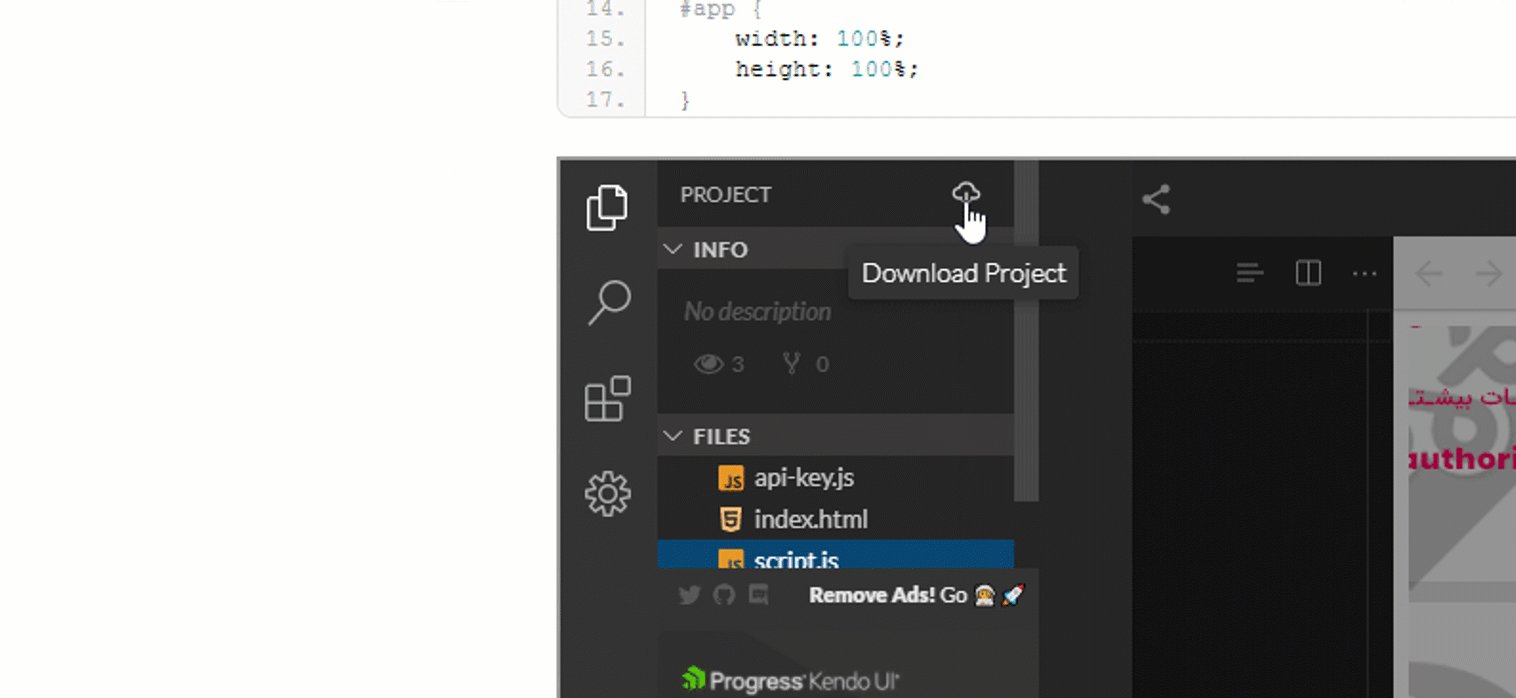
ویژگی خوب دیگر stackblitz فراهم کردن امکان دانلود فایل هر پروژه است. برای دانلود، این مسیر را دنبال کنید: روی منوی همبرگری کلیک کنید. در پنل باز شده روبهروی بخش project روی گزینهی download project کلیک کنید.

عدم نیاز به کلید دسترسی
توجه داشته باشید که مثالهای قرار دادهشده دارای کلید دسترسیای هستند که بهصورت مرتب تغییر خواهد کرد، همچنین استفاده از آنها خلاف قوانین ما هستند و درصورت مشاهده با فرد خاطی برخورد میشود. شما باید پس از دریافت فایلها، از کلید دسترسی خودتون برای پروژههاتون استفاده کنید. بدین منظور لازم است که فرایند زیر را انجام دهید (لازم به ذکر است که میتوانید از کد اسنیپتهای گذاشته شده بدون نیاز به تغییر استفاده کنید).
۱- (اختیاری) در فایل index.html در صورت تمایل خصوصیت type="module" را حذف کنین.
۲- در فایل script.js خط اول را حذف نمایید. و بجای Your_API_Key کلید دسترسی خودتون رو وارد کنید. (توجه کنید که کلید دسترسی رو باید بین دوتا quotation mark " قرار دهید.)
۳- فایل api-key.js را حذف نمایید.